| УРОК 1 |
| УРОК 2 |
| УРОК 3 |
| УРОК 4 |
| УРОК 5 |
| УРОК 6 |
| УРОК 7 |
| УРОК 8 |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| bz |
| bz |
| bzz |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
Таблицы - это не просто
ячейки, в которых находятся цифры и слова. Они
являются мощнейшим средством компоновки
страниц. Края таблицы могут быть невидимыми и
тогда пользователь даже не узнает, что вы
используете таблицы.
Для создания таблицы используется тег
<TABLE></TABLE>. Между этими тегами располагаются
теги <TR></TR>. Они окружают каждую строку
таблицы. Если вы хотите создать несколько строк в
таблице, используйте столько же тегов
<TR></TR>. В каждой строке таблицы обычно
отображаются ячейки. Каждая ячейка должна быть
окружена тегами <TD></TD>. Количество этих
тегов в строке определяет количество ячеек.
Число ячеек в строках не обязательно должно быть
равно.
Следующее, что нужно создать, - это заголовки
столбцов и строк. Для их создания, вместо простой
строки, создайте заголовок, разместите текст
между тегами <TH></TH>.
Этот текст будет отображен жирным шрифтом и
отцентрирован.
Пример
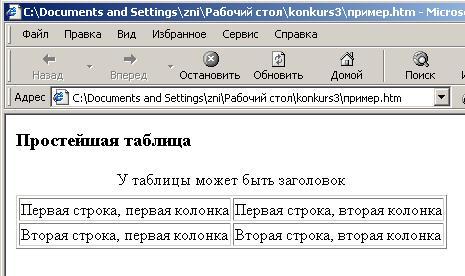
<H1>Простейшая
таблица </H1>
<TABLE
BORDER=1> <!--Это начало таблицы-->
<CAPTION> <!--Это
заголовок таблицы--> У таблицы может быть
заголовок
</CAPTION>
<TR>
<!--Это
начало первой строки-->
<TD>
<!--Это
начало первой ячейки--> Первая строка, первая
колонка
</TD>
<!--Это
конец первой ячейки-->
<TD>
<!--Это
начало второй ячейки--> Первая строка, вторая
колонка
</TD>
<!--Это
конец второй ячейки-->
</TR>
<!--Это
конец первой строки-->
<TR>
<!--Это
начало второй строки-->
<TD> <!--Это начало первой
ячейки--> Вторая строка, первая колонка
</TD>
<!--Это
конец первой ячейки-->
<TD>
<!--Это
начало второй ячейки--> Вторая строка, вторая
колонка
</TD>
<!--Это
конец второй ячейки-->
</TR> <!--Это конец
второй строки-->
</TABLE> <!--Это
конец таблицы-->
Пример на экране броузера

| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| xz |
| xz |
| xz |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |