| УРОК 1 |
| УРОК 2 |
| УРОК 3 |
| УРОК 4 |
| УРОК 5 |
| УРОК 6 |
| УРОК 7 |
| УРОК 8 |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| bz |
| bz |
| bzz |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
1.Выравнивание текста
Компоновка Web-страниц - одна из важнейших деталей дизайна. Рассмотрим, какие методы имеет HTML для задания выравниваний и отступов.
Атрибут ALIGN
Этот атрибут позволяет выравнивать текст по левому или правому краю, по центру или ширине. По умолчанию текст выравнивается по левому краю. Этот атрибут применяется также для выравнивания графики и таблиц.
1.1Выравнивание по левому краю
По умолчанию текст выравнивается по левому краю и не выравнивается по правому, т.е. начало строк находится на одном уровне, а концы - на разных. Т.к. этот тип выравнивания задается автоматически, то атрибут ALIGN=LEFT можно опустить.
1.2.Выравнивание по правому
краю
При задании выравнивания по правому краю концы строк находятся на одном уровне, а начало на разных. Это часто используется при написании эпиграфов или просто для оригинальности дизайна. Для такого типа выравнивания используйте атрибут ALIGN=RIGHT в тегах, например в теге <p> (тег создания абзаца). Учтите, что при задании атрибутов выравнивания с тегом <p> нужно использовать закрывающий тег </p>.
1.3.Центрирование текста и
графики
Для центрирования текста и графики в HTML 3.0 используется тег <ALIGN=CENTER>. Однако этот тег применим не для всех объектов, поэтому Netscape добавил тег <CENTER>, который центрирует любые объекты и поддерживается броузерами Netscape Navigator, Intornet Explorer и некоторыми другими.
Атрибут CLEAR= Этот атрибут задается в теге <BR> тег новой строки(или принудительного конца строки) и используется для того, чтобы установить в определенном месте обтекание текстом объекта и продолжить текст ниже объекта. Продолжающийся за объектом текст выравнивается в соответствии со значениями LEFT, RIGHT или ALL атрибута CLEAR=.
При теге <BR CLEAR=LEFT> текст будет продолжен, начиная с ближайшего пустого поля. <BR CLEAR=RIGHT> - начиная с ближайшего пустого правого поля. <BR CLEAR=ALL> - будет продолжен, когда и левое, и правое поля будут пустыми.
2.Текст в одну строку
Если вы хотите, чтобы определенный текст (к примеру заголовок) ни при каких обстоятельствах не был разбит на несколько строк, поместите его между тегами <NOBR>.</NOBR> Если этот текст не поместится на экране, то броузер добавит в нижней части окна горизонтальную полосу прокрутки. Если вы хотите оборвать строку в определенном месте, поставьте тег <BR>. Вы можете задавать места, в которых разрешается переносить текст в случае необходимости. Просто поставьте там тег <WBR>.
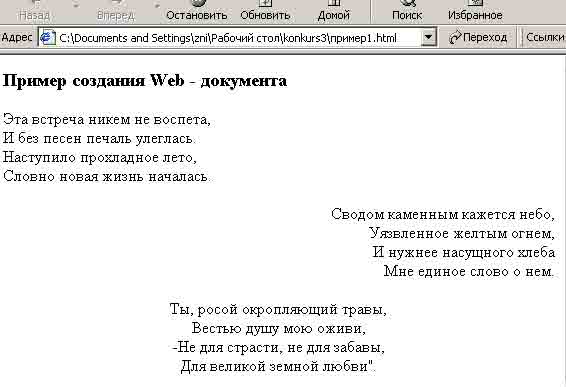
Задание: Впишите в ранее созданную Вами страницу Page1.html текст трех четверостиший какого-либо стихотворения, располагая их соответственно справа, слева и по центру.
Пример текста в блокноте
<HTML>
<HEAD>
<TITLE> Welcome to my home page </TITLE>
<h3>Пример создания Web - страницы</h3>
</HEAD>
<BODY>
<p align= "left">"Эта встреча никем
не воспета,
<br> И без песен печаль улеглась.
<br> Наступило прохладное лето,
<br> Словно новая жизнь началась.
<p align= "right"> Сводом каменным кажется небо,
<br> Уязвленное желтым огнем,
<br>И нужнее насущного хлеба
<br> Мне единое слово о нем
<p align="center"> Ты, росой окропляющий
травы,
<br> Вестью душу мою оживи,-
<br> Не для страсти, не для забавы,
<br>Для великой земной любви".
</BODY>
</HTML>
Пример на экране броузера

| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| xz |
| xz |
| xz |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |