| УРОК 1 |
| УРОК 2 |
| УРОК 3 |
| УРОК 4 |
| УРОК 5 |
| УРОК 6 |
| УРОК 7 |
| УРОК 8 |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| bz |
| bz |
| bzz |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
Рассмотрим некоторые атрибуты.
Атрибут
NOWRAP. Он используется в тегах <TH></TH> или
<TD></TD> для того, что бы ваш текст помещался в
одной строке (ячейка при этом расширяется).
Атрибут COLSPAN=x. Если вы хотите сделать
какую-нибудь ячейку шире выше или ниже, рядом
стоящих, то используйте этот тег. X - количество
ячеек, на которые растягивается ваша ячейка.
Атрибут ROWSPAN=x. Этот атрибут аналогичен
предыдущему. Атрибут
WIDTH=x. Этот атрибут определяет ширину таблицы,
если он задан в теге <TABLE>, группы ячеек или
ячейки, если указан в теге <TR></TR> или
<TH></TH>. X - ширина в пикселях или в процентах.
Оптимальным значением является WIDTH=50%.
Атрибут UNIT=. Он
применяется в теге <TABLE> для определения
единицы измерения размеров в таблице. Атрибут
принимает следующие значения:
UNIT=EN - в en-пробелах,
UNIT=RELATIVE - относительные значения в процентах от
общей ширины таблицы,
UNIT=PIXELS - в пикселях, например <TABLE UNIT=PIXELS WIDTH=200>
создает таблицу шириной в 200 пикселей.
Атрибут COLSPEC=.
Используется с атрибутом UNIT=. Он задает, сколько
места занимает каждый столбец таблицы и тип
выравнивания данных. Применяется только в теге
<TABLE>. В атрибуте COLSPEC= перечисляются все
столбцы и для каждого задаются выравнивания
(один из пяти типов: L - по левому краю, С - по
центру, R - по правому краю, J - по правому и левому
краю, D - по десятичной запятой) и размер (в
пикселях). Например тег <TABLE UNIT=PIXELS
COLSPEC="L10 C20 R10"> определяет таблицу, в которой
первая ячейка шириной в 10 пикселей и
выравниванием по левому краю, вторая - 20 пекселей
и выравниванием по центру, третья - 10 пикселей,
выравнивание по правому краю.
Атрибут DP=. Определяет
символ, используемый для отделения целой части
десятичной дроби. По умолчанию используется тег
DP=".", определяющий в качестве разделителя
точку. Атрибут DP="," задает запятую.
Атрибут CELLPADDING=x. Определяет поле вокруг
содержимого ячейки. X -
число пикселей.
Атрибут ALIGN=. Используется в тегах <TR>, <TD>,
<TH>. Он определяет выравнивание содержимого по
горизонтали. Значения атрибута могут быть
следующими:
ALIGN=LEFT - выравнивает содержимое ячейки по левому
краю,
ALIGN=CENTER - по центру,
ALIGN=RIGHT - по правому краю,
ALIGN=BLEEDLEFT - предыдущие значения учитывали отступ,
заданный атрибутом CELLPADDING. При задании этого
атрибута содержимое ячейки прижимается вплотную
к левому краю.
Атрибут VALIGN=. Сходен с предыдущим, но задает
выравнивание по вертикали.
Значения:
VALIGN=TOP - выравнивание содержимого по верхней
границе,
VALIGN=MIDDLE - центрирует по вертикали,
VALIGN=BOTTOM - выравнивает по нижней границе.
Для создания заголовков таблицы существует тег
<CAPTION>. Заголовок может быть над таблицей
(<CAPTION ALIGN=TOP>), или под таблицей (<CAPTION
ALIGN=BOTTOM>). Заголовком может быть текст или
графика. Этот тег хорош для создания подписей под
рисунками, заключенными в таблицу без границ.
Основной частью таблицы являются границы ячеек.
Для управления толщиной границ используется
атрибут BORDER=x. Вы можете сделать таблицу вообще
без границ, задав атрибут в теге <TABLE BORDER=0>.
Читатель вашей страницы даже не будет знать, как
вы добились такой точной компоновки содержимого.
Напротив, использовав толстые границы, вы
привлекаете внимание к таблице. Можете задать
красивую толстую рамку вокруг картинки, и это
будет похоже на настоящую рамку.
Для задания толщины промежутков между ячейками
используется атрибут CELLSPACING=x. По умолчанию x=2
пикселям. Этот атрибут хорошо использовать
вместе с атрибутом BORDER= для задания красивых
рамок вокруг изображений. С помощью таблиц можно
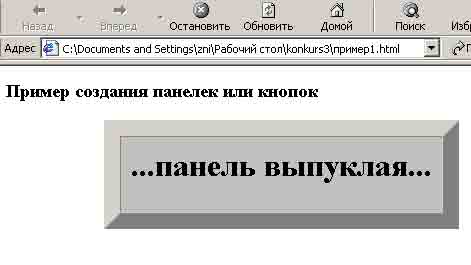
сделать красивые выпуклые панельки с графикой
или текстом.
Пример:
<CENTER>
<TABLE CELLPADDING=10 CELLSPACING=0 BORDER=16>
<TR>
<TD ALIGN=CENTER BGCOLOR="#C0C0C0"> <H1>...панель
выпуклая...</H1>
</TD>
</TR>
</TABLE>
</CENTER>
Пример на экране
броузера

| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| xz |
| xz |
| xz |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |