| УРОК 1 |
| УРОК 2 |
| УРОК 3 |
| УРОК 4 |
| УРОК 5 |
| УРОК 6 |
| УРОК 7 |
| УРОК 8 |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| b |
| bz |
| bz |
| bzz |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
ФОРМАТИРОВАНИЕ ТЕКСТА.
4.Маркеры и списки
Это ещё
один способ выделить определенный текст.
Существуют три типа списков - ненумерованные,
нумерованные и списки-определения. У списка
может быть заголовок. Введите тег <LH>, и текст
после него превратится в красивый заголовок с
отступом слева. Закрывающий тег не нужен. Важной
частью ненумерованного списка является маркер -
небольшой значок перед строкой списка. Можно
задать любой тип маркера в произвольном месте
списка. Для этого используется атрибут TYPE=.
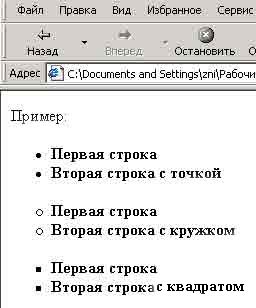
Пример:
<UL
TYPE=DISC><LI> Первая строка
<LI>Вторая строка с точкой
</UL>
<UL TYPE=CIRCLE><LI> Первая строка
<LI>Вторая строка с кружком
</UL>
<UL TYPE=SQUARE><LI> Первая строка
<LI>Вторая строка с квадратом
</UL>
Пример на экране броузера.

Если вам мало стандартных маркеров, то вы можете создавать собственные, используя атрибут SRC=картинка с изображением маркера. Этот атрибут можно задавать в теге <UL>, определив сразу все маркеры списка, а можно использовать разные gif для разных пунктов списка, помещая атрибут SRC= в каждом теге <LI>.
П
родолжайте заполнять страницу учебного примераЗадание: создайте списки канцелярских товаров, предлагаемых в школьном киоске, используя разные типы маркеров
Для создания нумерованного списка используется тег <OL TYPE=x>, где х - 1, если требуется создать список с нумерацией в формате 1,2,3,4...; или А - если создается список вида А,В,С,D...; или а - а,b,c,d...; или I - I, II, III, IV.., или i - i, ii, iii, ...
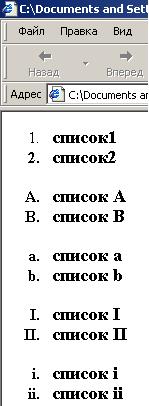
Пример:
<ol
type=1><li><font size="4">Список1</font></li>
<li><font size="4">
Список2 </font></li>
</ol>
<ol type=A><li><font size="4"> Список А</font></li>
<li><font size="4"> Список
B</font></li>
</ol>
<ol type=a><li><font size="4"> Список a </font></li>
<li><font size="4"> Список b</font></li>
</ol>
<ol type=I><li><font size="4"> Список I </font></li>
<li><font size="4">
Список II </font></li>
</ol>
<ol type=i><li><font size="4"> Список i</font></li>
<li><font size="4"> Список ii </font></li>
</ol>
Повторите этот пример и проверьте на экране броузера.

| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| xz |
| xz |
| xz |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |
| z |